post请求中工具和要点
2018年8月2日

程序开发中一定会涉及到接口的开发和测试,现在交互中接口必不可少!
接口开发中请求方式很多种,例如get,post,put,header,options等等很多,但开发中用的最多是get和post,get请求就是把相应的参数放到url种,类似http://z-ab.com/a/x?r=123,这里的r=123就是get请求参数,也称之为query参数,post请求在x-www-form-urlencoded 下参数和get请求参数的格式是一样的,只是参数放到了body当中,这样安全性相对高一些!不像get请求参数直接暴漏在浏览器的地址栏中,而且也不像get请求这样容易测试请求,必须有特定的工具或者自己写接口测试工具才能进行测试!
下边首先介绍几款常用的post请求测试工具,接着介绍一下post请求一些点的知识!
首先介绍是postman,这个可以大名鼎鼎啊,国内外的程序员几乎都知道它的大名,使用方便,功能有齐全,只是需要下载chrome的插件才能使用,而且还需要翻墙才能下载,安装有些许麻烦!先看看postman的界面!

上边集成了历史纪录,文档管理,请求参数格式化,测试,脚本编写等众多功能,全部上手需要下点功夫!
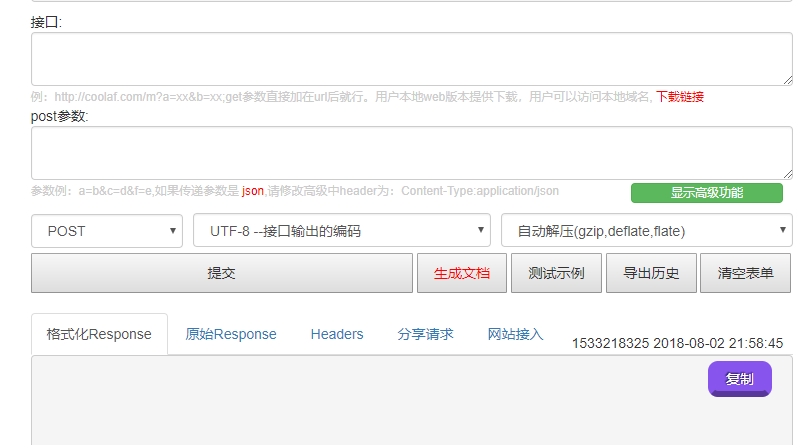
下边再介绍一个在线版的post工具,不用下载,记住网址就可以使用,那就是postjson在线post请求工具,网址postjson.com,功能相对简单些,但该有的也有啦,能设置header,cookie,字符转码,解压缩,历史纪录和到处,编写文档等功能,这个工具值得提的一个点是,它的header和cookie你不用自己编写,一般接口请求的时候,需要请求的接口在浏览器的f12看network中接口的request header的格式直接复制过来就行,完全支持,非常方便!这个网址和提供了压力测试,接口测试测同时,还可以来个压力测试,一举两得,同时也特供了本地版的版本,方便测试本地接口的开发测试!看下截图

在简单介绍一下post请求,post请求和其他请求一样,有些需要注意的地方,就是header中content-type,这个参数,代表了你与服务端的交互格式,不同的参数代表不同的格式解析,上边提到的x-www-form-urlencoded,是请求中默认的,form表单也是这个,还有json,html等格式,一般的工具都封装了,所以一般不传递x-www-form-urlencoded,但不并代表它没有!所以学习要了解细节!